運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
Web制作

ざっくり言うと
★コンテンツの内容毎に「縦に分割する数」の事です!
カラム数によって情報のレイアウトやデザインが大きく変わるので
ページのデザインを制作する際に、
まず考えなければならない項目になります。
今回は中でも使用頻度の高い1カラムと2カラムについて
「見え方・情報の伝わり方」にどのような違いがあるか説明します!

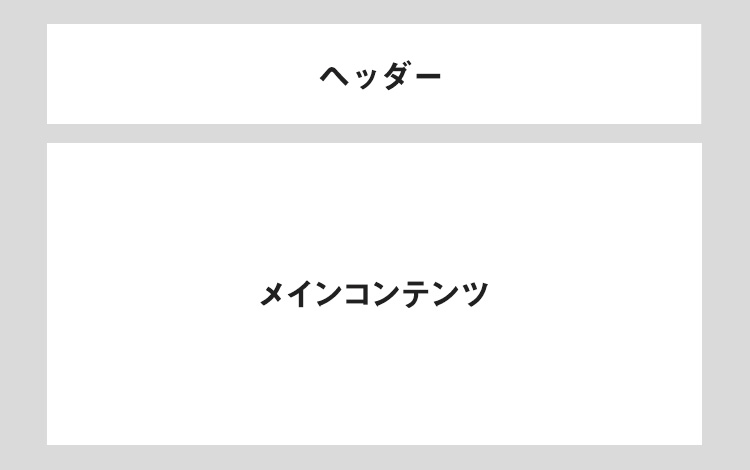
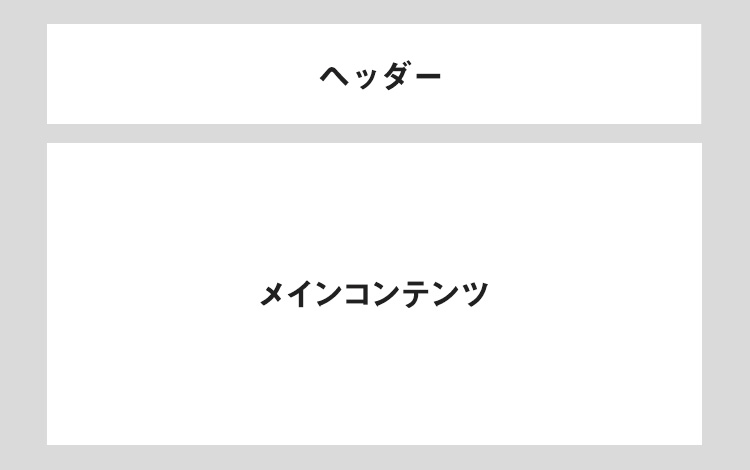
コンテンツを上から順に配置していくシンプルなレイアウトで
スマートフォンの普及により、最もメジャーなレイアウトです。
・横に異なる情報が無い為、
1つ1つのコンテンツを集中して見る事ができる。
・レスポンシブやスマホ用の対応がしやすい
・ページが長くなるとユーザーのスクロールする負担が増える
・他ページへの導線が分かりづらい
LPや記事(読み物系ページ)にオススメの構成になります
後述する2カラムレイアウトと組み合わせて
「最初は1カラム、途中から2カラム」といった構成にすることも可能!
情報量が限られているので「ユーザー目線のレイアウト」とも言えます

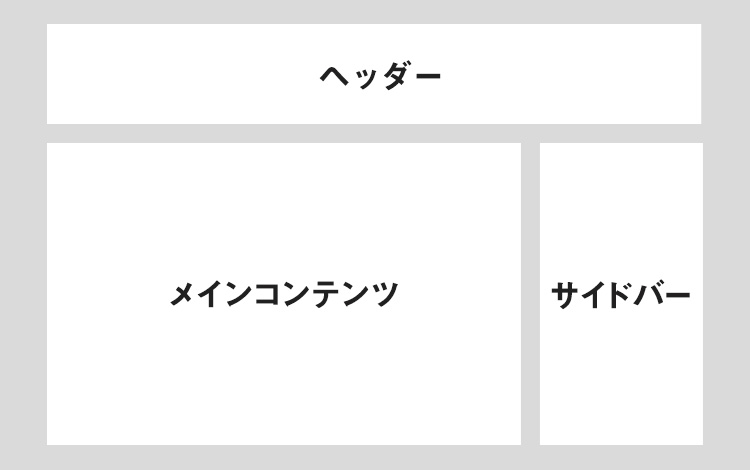
メインコンテンツの左または右にサイドバーが表示されるレイアウトです。
スマホ普及前は多くのHPが2カラムで作成されていました。
・サイドバーから他の記事やサイトに誘導しやすい(広告設置もできる)
・多くの情報を見せることが出来る。
・スマートフォンでは画面が狭い為向いていない
(都度スマホ用に1カラムでコーディングする必要アリ)
・逆に情報が多すぎてユーザーがメインコンテンツに集中できない
企業コーポレートサイトや
商品を多く扱うECサイトにオススメの構成になります。
サイトの構成、レイアウトを社内で打合せをしていた際に
「FVは画面に対して100%表示、以下は2カラムで制作」
という従来の構成ではなく
「訴求に繋がる上部コンテンツ部分は1カラム、
下部コンテンツ部分はサイドバーを付けて2カラムに」する方が良い

という話が上がったのが、今回カラムについて調べるキッカケでした。
・HPだから2カラム。
・記事だから1カラム。
といったような固定概念に囚われずに
「ここはこのように見せたい、このようにユーザーに訴求したいから」
このレイアウトにしよう!と
柔軟に考えないといけないなと感心しました。

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。