運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
Web制作

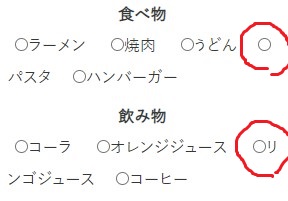
ラジオボタンやチェックボックスの作成時
このような状態になった事はありませんか?

途中で改行されて何のボタンだか分からない!!!!
実はこれ、css1行で解決できちゃいます。
label {
display:inline-block;
}labelで一つの塊として見てくれるので、ラジオボタンの途中で改行される心配がなくなります。
label {
white-space: nowrap;
}折り返し禁止の「white-space: nowrap;」を追加するだけでOK!
こちらもlabelで一つの塊として見てくれるようになります。
ただしこれらは
<label><input type="radio" name="食べ物" value="ラーメン">ラーメン</label>このようにinputタグとテキストがlabelタグの中に入ってる状態でのみ有効です!

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。