運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
Web制作

目次
WEBサイトに必要な要素にCTA(Call to Action)ボタンがあります。
CTAボタンの作成に必要な要素は多々ありますが、今回は「色」に絞って、何色がボタンとして最適なのか、お話していきます。
Mozilla Firefoxが行ったCTAボタンの調査によると、クリックされた数が最も多かったのは「緑色」と公表されています。
(参考元:s://blog.mozilla.org/metrics/2009/06/19/firefox-is-green/)

実際に多くの記事ページやLPで、ボタンの色に緑が採用されているのを見かけます。
なぜ緑色が選ばれるのか。それは緑色のもつ色の特性が関係していると考えられます。
緑には一般的に希望や安心を連想させるとともに、「前に進む」「アクションを促す」イメージがあるからです。

では、今後作成するボタンも全て緑にすればいいかというと、そういうわけではありません。
海外で実施されたボタンの色によるCVRの変化に関する研究をいくつか紹介します。

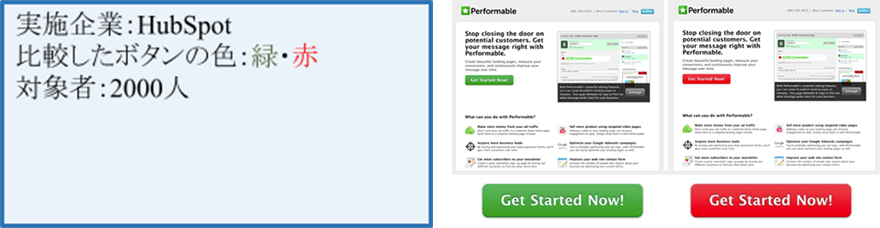
⇒緑色のボタンよりも赤色のボタンをクリックした人が21%多かった
(参考元:https://blog.hubspot.com/blog/tabid/6307/bid/20566/the-button-color-a-b-test-red-beats-green.aspx)

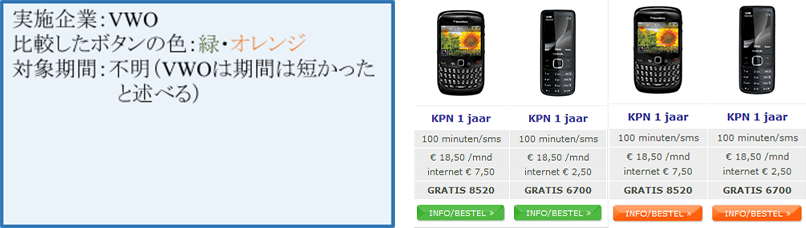
⇒緑色のボタンよりもオレンジ色のボタンをクリックした人が5%多かった
(参考元:https://vwo.com/success-stories/gsm/)

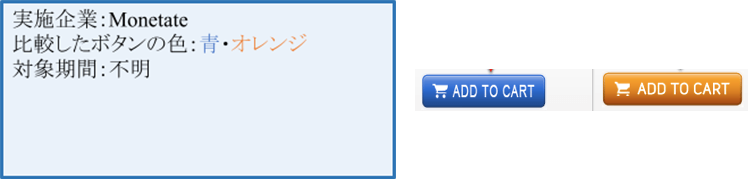
⇒オレンジ色のボタンよりも青色のボタンをクリックした人が9%多かった
以上の研究結果から、緑色であっても他の色よりCVRが落ちることもあり、一概にどの色が最適かと断言することはできません。
CVRにおいて特定の色が最適だということは出来ませんが、CTAはサイト訪問者をフォームや商品購入ページへの誘導が目的なので、そのサイト上で目立つ必要があります。

先ほどのHubSpotの研究では緑色のボタンがCVRが低い傾向にありましたが、これはサイトが全体的に緑が多く、緑色のボタンが目立たなかったためと考えられます。
なので、ボタンの色は何色が最適なのかはサイトごとに違い、そのサイトでのコントラストの高い色や視認性の高い色を選ぶのがいいと思います。
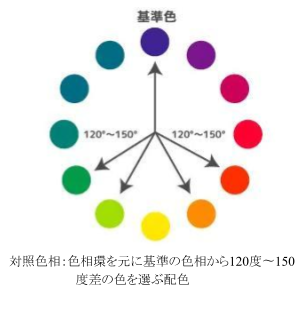
下記のナイテックス(株)のサイトでは、メインカラーの青色に対し対照色相となるオレンジ色をボタンの色において、コントラストの高いCTAボタンとなっています。


CTAボタンは特定の色が最適というものがないから何色でもいいというわけではありません。先ほどの研究にもあるように、ボタンの色の違いによってCVRが影響するのでサイトにふさわしいボタンの色を見つけていくのは重要です。
ボタンは他にも立体感・余白・テキスト等、CVRの向上に必要な要素は多々ありますが、何色で作成するべきかも重要なポイントです。

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。