運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
タグ・解析

※当記事はECサイト構築システム PRECSにより制作されたLP・カート向けを対象にした事例です。ファイルの場所・変数等が異なる可能性があります。
通販サイトであれば、Googleアナリティクスのeコマーストラッキングは改善に繋がる非常に有効なデータが取得できるため、是非設定したいところですよね。ところが、いざ設定方法をWebで調べても「基本はこうやってタグを貼る。後はカートに応じてカスタマイズ」「うまく動くようプログラム組んでね」という風に、すぐにそのまま使える記事がなかなか見つかりませんでした。
そこで、EC-CUBE系のカートで、具体的にeコマーストラッキングの設定を行った事例を書いてみます。
「プログラムは詳しくないけどGoogleアナリティクスのeコマーストラッキングをどうにか実装したい!」という方で、Googleタグマネージャを使用されている方の参考になれば幸いです。
今回実装したタグは、こちらのGoogleアナリティクス公式コミュニティのスレッドを参考に「拡張eコマースにも対応した形式」のものを使用しています。
目次
具体的には、以下の手順で進めました。

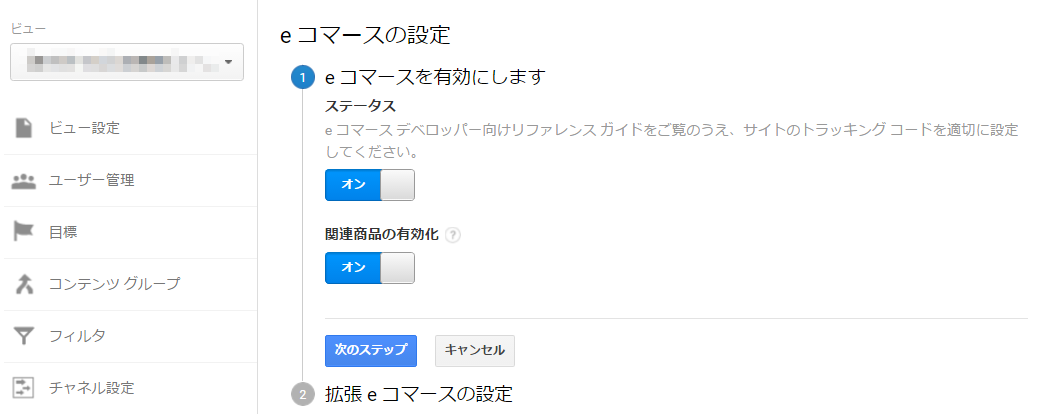
まずはGoogleアナリティクス側の設定です。 Googleアナリティクスにログインし、左下の歯車アイコンから管理画面へ移動。設定するビューの「eコマースの設定」をクリック。

eコマースの「ステータス」をオンに変更。「関連商品の有効化」は、データを参照するにはAPIの利用が必要なようです。使用する際には過去30日分のデータ蓄積が必要だそうなので、先々を見据えてこちらもオンにしておいても良いと思います。

拡張eコマースの設定の「拡張eコマースのレポートを有効化」について、今回は拡張eコマースにも対応したタグを実装したためオンに設定。 サンクスページのみにタグを設置するため、目標到達プロセスは空欄のまま「送信」をクリックします。 この作業を、eコマーストラッキングを有効化するビュー全てで行います。
これで、Googleアナリティクス側の設定は完了です。ここは特に迷わず全部オンにしておく!でOKです。
次に、GTMでeコマーストラッキングに必要なデータを取得できるよう、datalayerにデータを飛ばすためのタグをWebサイトのサンクスページに設置します。 技術的な細かい話は抜きとして、こうしたら動いたという一例と思ってもらえたら…(笑)
PCサイトは、以下のファイルを開き、タグを記述します。
/templates/default/shopping/complete.tpl
<!--{if $smarty.server.PHP_SELF == "`$smarty.const.URL_DIR`shopping/complete.php" && $arrGAOrder && $arrGAOrderDetail}-->
<script type="text/javascript">
var dataLayer = dataLayer || [];
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': '<!--{$arrGAOrder.order_id}-->',
'affiliation': '<!--{$arrGAOrder.shop_name}-->',
'revenue': '<!--{$arrGAOrder.total_without_tax_shipping - }-->',
'tax': '<!--{$arrGAOrder.tax}-->',
'shipping': '<!--{$arrGAOrder.shipping_total}-->',
},
<!--{section name=cnt loop=$arrGAOrderDetail}-->
'products': [{
'id': '<!--{$arrGAOrderDetail[cnt].product_code}-->',
'name': '<!--{$arrGAOrderDetail[cnt].product_name}-->',
'price': '<!--{$arrGAOrderDetail[cnt].tax_added_price}-->',
'category': '<!--{$arrGAOrderDetail[cnt].category_name}-->',
'quantity': '<!--{$arrGAOrderDetail[cnt].quantity}-->',
}]
}
}
});
<!--{/section}-->
</script>
<!--{/if}-->
スマホサイトは以下のファイルに、タグを記述します。
/smp/templates/default/shopping/complete.tpl
<!--{if $smarty.server.PHP_SELF == "`$smarty.const.URL_DIR`smp/shopping/complete.php" && $arrGAOrder && $arrGAOrderDetail}-->
<script type="text/javascript">
var dataLayer = dataLayer || [];
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': '<!--{$arrGAOrder.order_id}-->',
'affiliation': '<!--{$arrGAOrder.shop_name}-->',
'revenue': '<!--{$arrGAOrder.total_without_tax_shipping - }-->',
'tax': '<!--{$arrGAOrder.tax}-->',
'shipping': '<!--{$arrGAOrder.shipping_total}-->',
},
<!--{section name=cnt loop=$arrGAOrderDetail}-->
'products': [{
'name': '<!--{$arrGAOrderDetail[cnt].product_name}-->',
'id': '<!--{$arrGAOrderDetail[cnt].product_code}-->',
'price': '<!--{$arrGAOrderDetail[cnt].tax_added_price}-->',
'category': '<!--{$arrGAOrderDetail[cnt].category_name}-->',
'quantity': '<!--{$arrGAOrderDetail[cnt].quantity}-->',
}]
<!--{/section}-->
}
}
});
</script>
<!--{/if}-->
コードの各部位は、それぞれ以下のようになっています。
<!--{if $smarty.server.PHP_SELF == "`$smarty.const.URL_DIR`shopping/complete.php" && $arrGAOrder && $arrGAOrderDetail}-->
<!--{/if}-->
<!–{$arrGAOrderxxxxxx}–>が、ASPで定義された各データの変数です。ここが「@@id@@」とか「__ID__」とか、カートシステムにより変わります。
スマホの場合
<!--{if $smarty.server.PHP_SELF == "`$smarty.const.URL_DIR`smp/shopping/complete.php" && $arrGAOrder && $arrGAOrderDetail}-->
<!--{/if}-->
// <![CDATA[
var dataLayer = dataLayer || [];
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': '<!--{$arrGAOrder.order_id}-->',
'affiliation': '<!--{$arrGAOrder.shop_name}-->',
'revenue': '<!--{$arrGAOrder.total_without_tax_shipping - }-->',
'tax': '<!--{$arrGAOrder.tax}-->',
'shipping': '<!--{$arrGAOrder.shipping_total}-->',
},
'products': [{
'id': '<!--{$arrGAOrderDetail[cnt].product_code}-->',
'name': '<!--{$arrGAOrderDetail[cnt].product_name}-->',
'price': '<!--{$arrGAOrderDetail[cnt].tax_added_price}-->',
'category': '<!--{$arrGAOrderDetail[cnt].category_name}-->',
'quantity': '<!--{$arrGAOrderDetail[cnt].quantity}-->',
}]
}
}
});
actionFieldとproductsそれぞれに’id’とありますが、actionFieldのidには「注文ID(トランザクションID)」、productsのidには「商品ID(SKU等)」が入るように変数を設定します。 eコマーストラッキングのコードの場合、アイテムデータに’sku’というキーを設定できますが、拡張eコマーストラッキング対応のコードの場合、’sku’キーを記述してもGoogleアナリティクス側が取得してくれないようです…。
<!--{section name=cnt loop=$arrGAOrderDetail}-->
<!--{/section}-->
ループするように記述することで、 複数の商品が購入された際にそれぞれのデータが計測できるようになります。
datalayerに飛ばしたデータをGoogleアナリティクスで計測できるよう、 eコマーストラッキング用のGoogleアナリティクスタグを追加します。
今回は既に「 全ページ」 を対象にGoogleアナリティクスタグを発火させていたため、 以下のように「 サンクスページだけeコマーストラッキング用のGoogleアナリティクスタグを発火させる」 という設定に変更しました。
※ 別途、 カスタムイベントで飛ばす方法もあります。
既存のGoogleアナリティクスタグ: トリガーに「 サンクスページ除外」 を設定
eコマーストラッキング用のGoogleアナリティクスタグ: トリガーに「 サンクスページ」 を設定
図のように「トラッキングタイプ: ページビュー」 を選択し、「 拡張eコマース機能を有効にする」 を真に、「 データレイヤーを使用する」 にチェックを入れます。
また、 データレイヤーに変数が上手く反映されないことがあったため、 トリガーのサンクスページを「 ページビュー」 ではなく「DOM Ready」で指定しています。
最後に、 テストコンバージョンを行いGoogleアナリティクスで正しくeコマーストラッキングができているかを確認します。 eコマーストラッキングのデータは、 通常のコンバージョンのようにリアルタイムレポートでは確認ができないため、 Chromeの拡張機能であるGA Debugを使用し、 Chromeの開発者ツール( F12)で確認します。

設定したidやrevenue、 productの値が正しく計測できていればOKです!お疲れさまでした。
翌日にでも、Googleアナリティクスにも正しくデータ反映されているかを確認しておきましょう。
eコマーストラッキングをASPカートに設定する上で悩むのは、 タグの記述方式よりも 「設置する場所探し」 と「 変数探し」でした。。。
各ASPのヘルプで「 eコマーストラッキング」 と検索すると見つかりやすいので、 睨めっこしながら頑張ってみてください!

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。