運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
Web制作

広告配信のために記事なんかを作ってみると、
スマホで見た時に文章量が長―いコンテンツが出来てしまって
次の要素が見づらく、
「あっ。もうこの記事読むの
面倒くさいからいいや(´・ω・`)」
と、サイトの離脱につながってしまう事もあります。
文章量を減らせればいいのですが、情報によってはどうしても削れないものも…。
そこで今回は、
目次
↑こんな方にオススメの
スマホ表示で長ーいコンテンツの高さを抑える小技5選を
ご紹介します!!
※自分で作業を行う場合、サイトのレイアウトを指定する「CSSファイルに指定」・「動画・画像編集ソフトを使用」する技術・環境が必要になります。
overflowプロパティを使用すると、指定し範囲内に内容が収まらない場合に、はみ出た部分の表示の仕方を指定できます。
「overflow:scroll;」を対象の要素に指定すると、
「この(横幅・)高さを情報がはみ出た場合、はみ出た部分をスクロールすることで表示させる」事が実現可能なのです。
★デモ
HTMLクイックリファレンス【HTMLクイックリファレンス】
ポップアップを利用すると
「指定の要素(「詳細を見る」Xのボタンなど)をクリックすると全画面にオーバーレイして表示」されます。
「モーダルウィンドウ」とも言われています。
<ボタンをクリック>という動作に関わらず、特定の動作をした場合に表示が出来ますが、閉じるか、指定の動作を完了しないと他の動作が行えないデメリットも存在します。
「特定のボタンやリンクをクリックすると要素が表示されるような仕組み」です。
ITの分野では、「toggle」と呼ばれており、具体的には「クリックなどの同じ操作や処理を行うと、表示・非表示など2つの状態が交互に切り替わるような仕組み」のことを表します。
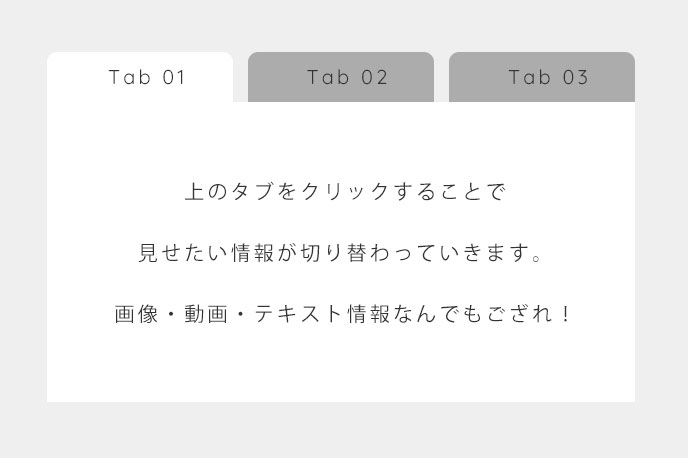
「見出しとなるタブを選択することによって表示させるコンテンツの切り替え」が行えます。

こちらは単純に、
「そんなに情報量が多いなら、画像や動画内に一緒に入れこんでしまおう」という事です。
テキスト情報よりも画像、画像よりも動きのある動画に目を奪われやすいので最近ではマンガ広告なんかも流行ってきていますね。
ただし、画像や動画を多く使いすぎるとサイトの読み込み速度が遅くなる原因にもつながるので「ここぞ!」という情報に絞って使っていくのが無難でしょう。
コンテンツが長すぎることによって離脱が発生することもありますが、
なぜユーザーがこのサイトから去っていったのかを
正しく解決しない限り、状況は良くなりません。
今回、コンテンツの高さを減らす方法をご紹介しましたが、
一見便利な小技でも、ユーザーがその情報を読み飛ばしてしまう可能性があるデメリットも抱えています。
いくら便利な小技を知っていても、
「この記事を読んでいるユーザーにとって、
この改善を行う事は果たして良いのか?」が一番重要なのです。
ただし、まったく知らないことを試すというのは無理な話。
現状打破のために、現在お困りの方にこの記事の情報がお役に立てば幸いです。

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。