運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
Web制作

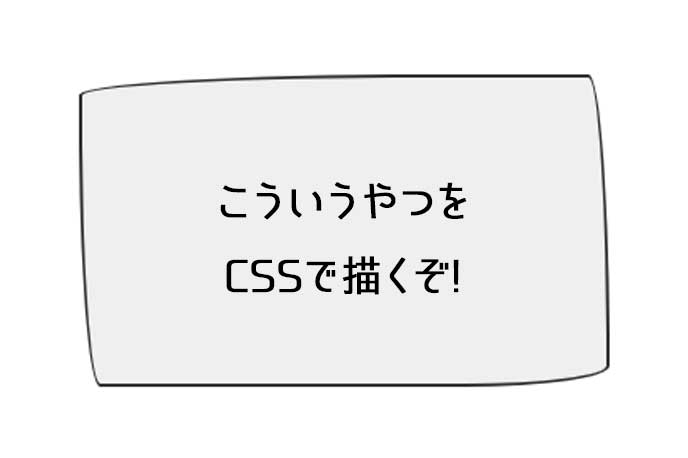
はい!タイトルそのまんまです!(笑)
正円・長方形・正方形など、左右対称なboxをCSSで描くときは簡単ですが、
変則的な図形を書くときは画像として埋め込むことがほとんどでした。
今回はその手間を省くべく、CSSを使って緩やかなカーブのあるbox(フレーム)を表現していきます。
<div class="box">
<p>
ココにテキスト・画像などのコンテンツを入れます!
</p>
</div>
.box {
border: 2px solid #333;
background: #efefef;
padding: 4%;
width: 200px;
margin: 10px;
/* ↓今回のポイント! */
border-radius: 240px 15px 100px 15px / 15px 200px 15px 185px;
}「border-radius」ですが、左から、
【横の値】
➀左上
②右上
③右下
④左下
、
【縦の値】
⑤左上
⑥右上
⑦右下
⑧左下
となります!
borderの太さを変えたりするとまた違った印象のboxになるので、気になる方はぜひ使ってみて下さい!

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。