運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
お役立ち

cssのフォントサイズって、皆さんどうしていますか?
今回は便利な「62.5%指定」と「rem」について説明していきたいと思います!
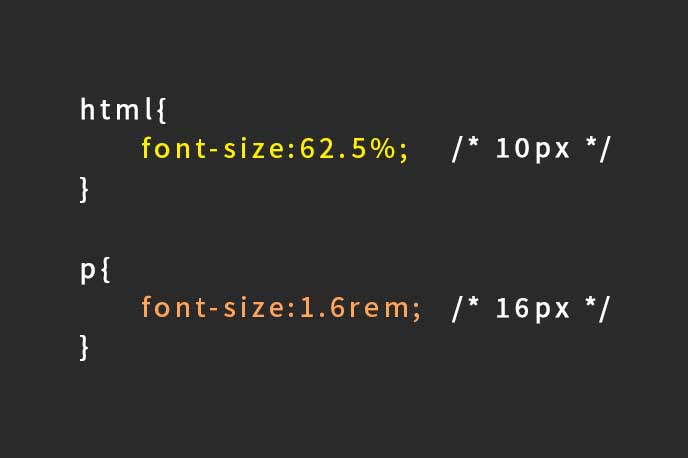
html{
font-size: 62.5%;/* 10px */
}
p{
font-size: 1.6rem;/* 16px */
}「62.5%」というのは、フォントサイズの初期値「16px」を「10px」にするCSSです!
そこで、常にhtml 要素のフォントサイズを基準にできる「rem」を使用することで、
10pxの1.6倍 ⇒ 16px
↑という指定ができちゃいます!

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。