運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
お役立ち

今回は、「広告運用者もFTPぐらい入れた方がいいんじゃない?」という事で、入り方や操作の仕方を紹介します。
FTPに入れれば・・・
①タグの設置
②認証ファイルのアップ
③記事複製(簡単な文言変更)
④お問い合わせ完了画面のURL確認
などは、正直、デザイナーさんじゃなくてもできる作業です。
目次
簡単に言うと、自分のパソコンとサーバーを繋ぐ通信方法の事です。
サーバーにファイルをアップしたり、ダウンロードしたりすることが可能になります。
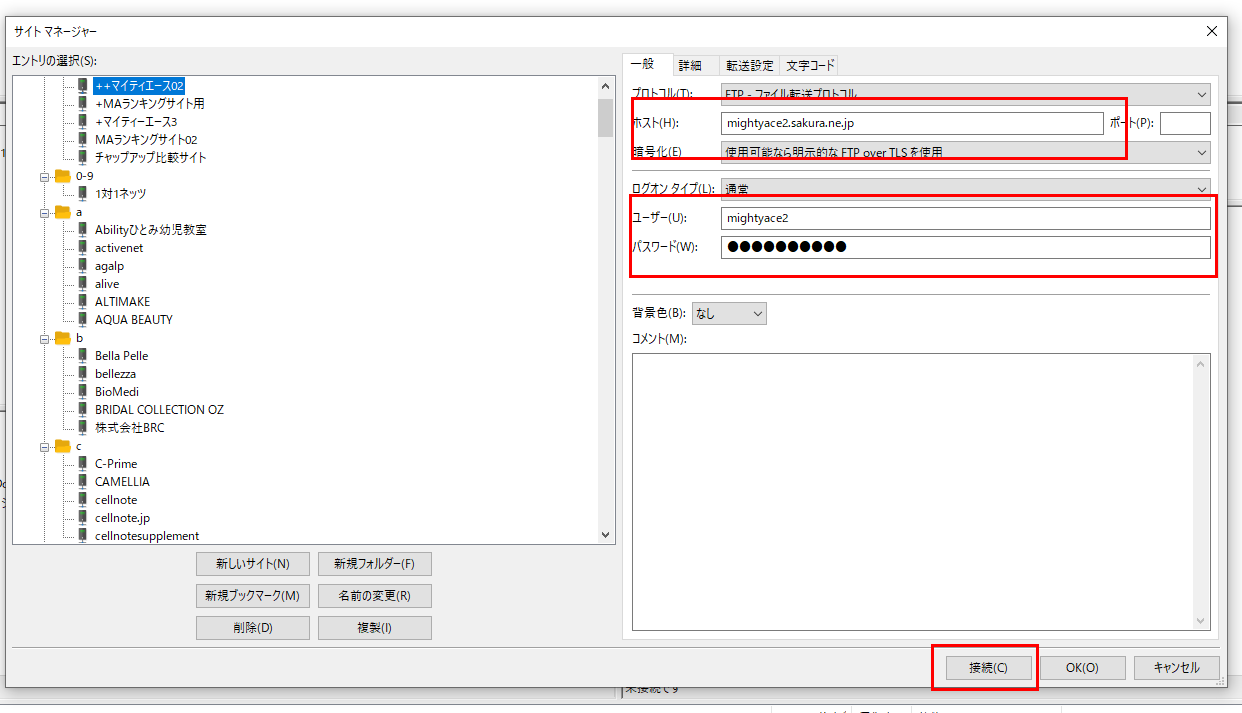
・FTPホスト名
・ユーザー名
・パスワード
と「FTPクライアントソフト」が必要になります。
①FFFTP
https://forest.watch.impress.co.jp/library/software/ffftp/
②FileZilla(制作チームはこれを使っています)
https://ja.osdn.net/projects/filezilla/
③WinSCP
https://forest.watch.impress.co.jp/library/software/winscp/
上記URLからインストールしてください。
使い方については、ググってください。

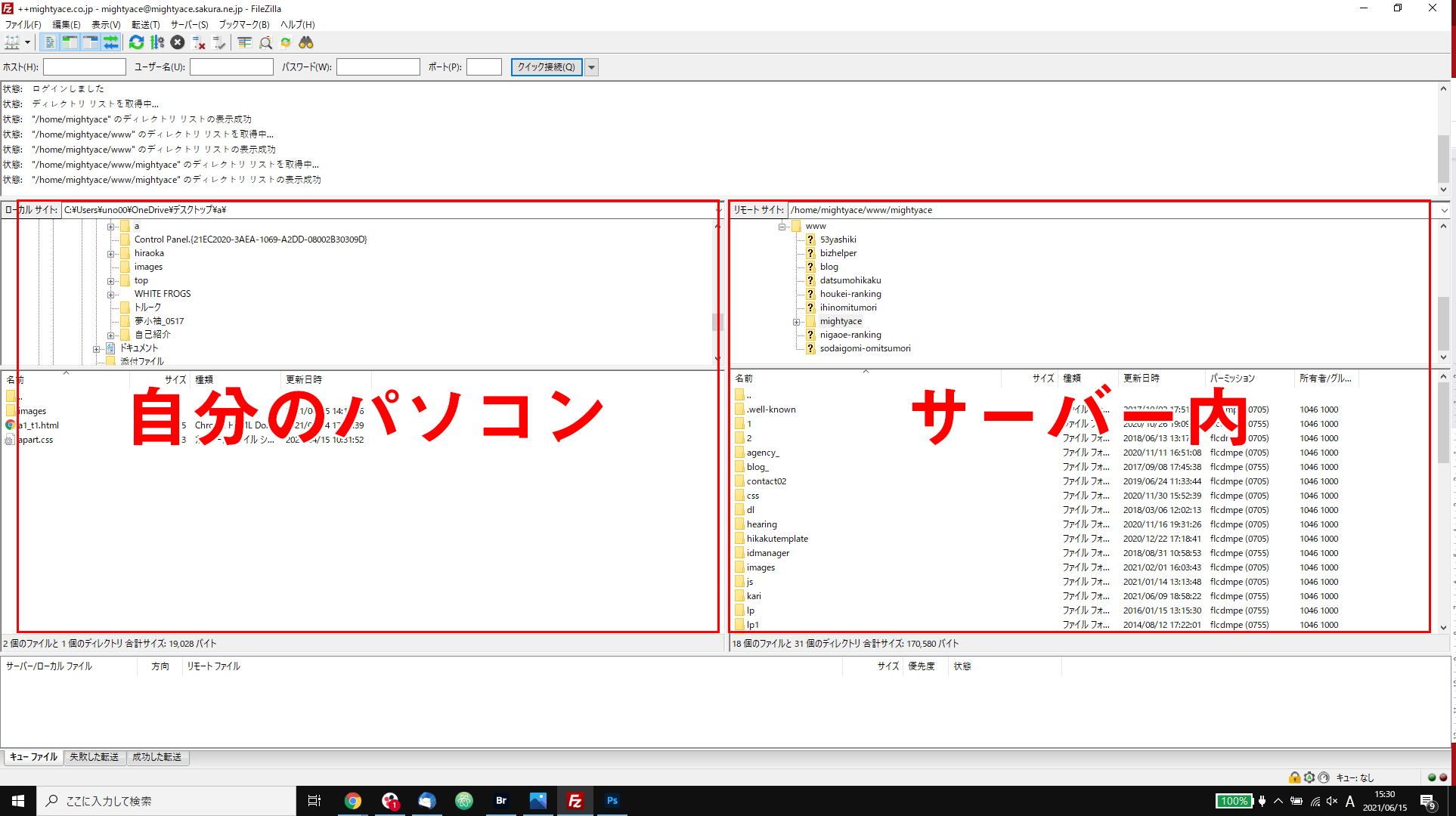
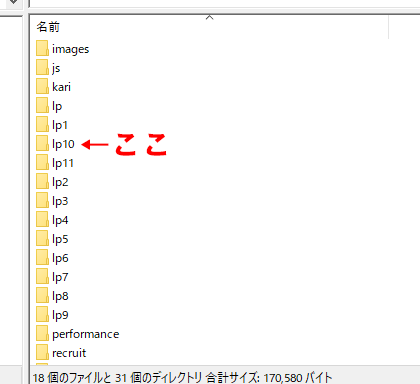
ステップ02 画面の見方

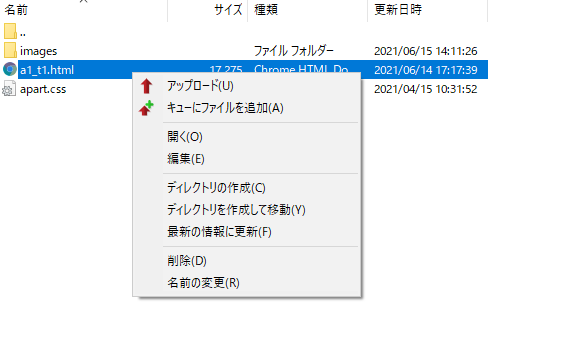
ステップ03 アップロード・ダウンロード

アップロード・ダウンロードしたいファイルを選択して右クリックすれば出てきます。
使い方は以上です。
サイトのURLはサーバーのディレクトリの構造になっています。
例)https://mightyace.co.jp/lp10/
の場合、サーバー内の「lp10」というディレクトリを表示しています。

画像ファイルだと
例)https://mightyace.co.jp/lp10/images/fv.png

サブドメインは、1つのドメインを用途に応じて複数に分割するときに使われます。
※サブドメインの設定をしていないので見れません
上記のように独自ドメインの前に「.(ドット)」で区切った好きな文字列を挿入して使用します。
独自ドメインとサブドメインでは別のサイトとしてクローラーが認識しますのでSEOの評価が変わってくるのが特徴です。
この、サブドメインの情報(データ)は上記のlp10というディレクトリと同様の物になります。
なので、
↑マイティ―エースのLP
↑別サイト
上記2つは、同じ内容ですが、サイトとしての違うという事になります。
URLでは削除されていますが、正確には
https://mightyace.co.jp/lp10/index.html
というファイルを表示している形となります。
会社概要なら「company.html」お問い合わせなら「contact.html」みたいな感じにhtmlのファイル名を決めるのですが、index.htmlというのは最優先のファイルですとApacheで設定されているため、そこまで打たなくても自動で表示されるようになっています。
htmlファイルを編集するのに必要なソフトはテキストエディタです。
テキストエディタも色々ありますので好きなのを使っていいと思います。
https://eng-entrance.com/free_texteditor_windows
ちなみに僕は
サクラエディタ
https://sakura-editor.github.io/
atom
https://atom.io/
を使用しています。
制作チーム内でもバラバラなので好きなのを使ってください
新しくインストールするのが嫌だ!という人はWindowsにはじめからインストールされているメモ帳でも編集可能です。
Facebookの認証ファイルはルートディレクトリにアップロードしてくださいという事ですので、
一番上(トップページがある階層⇒ルート)にファイルをアップロードすれば終わりです。
タグを設置したいファイルや修正したいファイルをダウンロードして、決まった場所にタグをペースとして再度アップロードすれば終わりです。
ページを複製したい場合はダウンロードしたファイル名を変更してアップロードすれば複製されます。
アップロードしたディレクトリをURLとして打ち込めばページが表示されるはずです。
サーバー内の情報を間違えて削除・上書きしてしまった場合バックアップが無いと元に戻すことができなくなってしまいますので、注意が必要です。
作業前にはバックアップを絶対取りましょう!!
お問い合わせの完了画面(ページ)は、大体のサイトが入力画面と同じ階層に入っています。
入力画面のURLは、分かっているのでその階層まで行けば確認できます。
よっぽど、変な人が作らない限り分かるように命名されているはずです。
今回紹介したのは一般的なHTMLで制作されたページのサーバー構成になります。
ワードプレスやその他のシステムで作られていた場合、サーバー構造は変わってきます。

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。