運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
お役立ち

新卒さんも入社して早2ヵ月。そろそろメインで活躍することが多くなってくるタイミングかと思います!
そこで今回は、情報量の多いコンテンツをコンパクトにまとめる小ワザをご紹介します!
目次

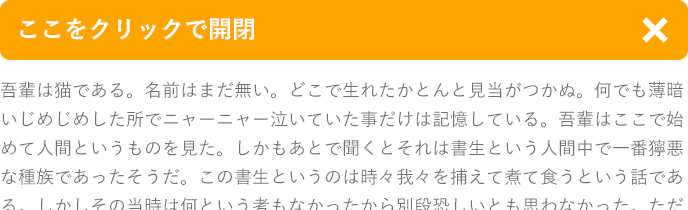
★ボタンを押下すると、コンテンツが表示される仕組み
汎用性:高
メリット:情報の量に左右されず、使いやすい。ユーザーも比較的使い慣れている。
デメリット:隠れている部分をスルーされがち。


★タブを押下すると、各コンテンツが切り替わって表示される仕組み
汎用性:中
メリット:サイト内の一定位置にとどまりつつ、多数の情報を切り替え閲覧できる。
デメリット:収納する情報量が多いと、コードがごちゃごちゃなる。

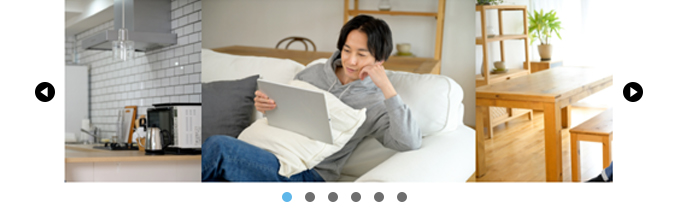
★左右にスライド(スワイプ)することでコンテンツが表示される仕組み
汎用性:高
メリット:サイト内の一定位置にとどまりつつ、多数の情報を切り替え閲覧できる。ユーザーも比較的使い慣れている。
デメリット:デザインによって、スライドできることに気づかない場合がある。(特にSPは注意)

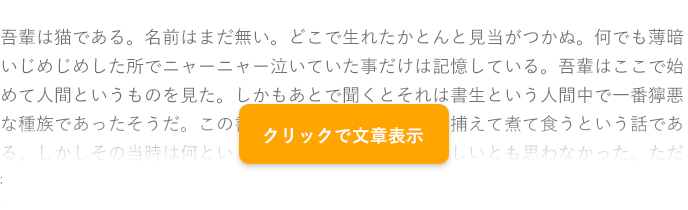
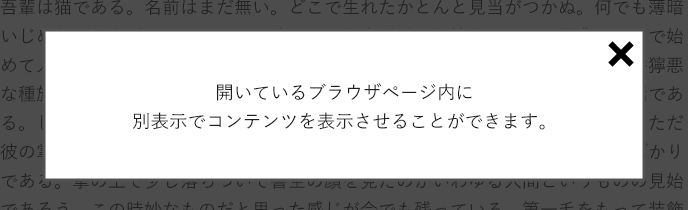
★ボタンを押下するとページを移動せずに、別ウィンドウでコンテンツが表示される仕組み
汎用性:低
メリット:サイト内の一定位置にとどまりつつ、特定の情報を瞬時に表示できる。
デメリット:閉じるまで他の動作ができない。収納する情報量が多いと特に、使い勝手が悪い。

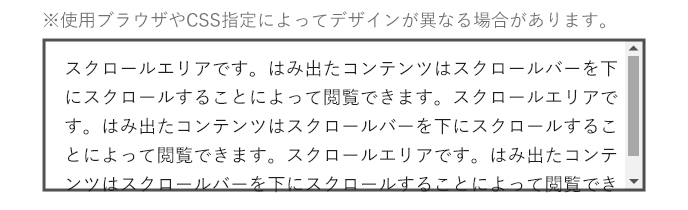
スクロールバーをスクロールすると、特定範囲内でコンテンツが表示される仕組み
汎用性:低
メリット:情報の量に左右されず、範囲を指定して表示させることができる。
デメリット:SPは特にスクロールバーが指にかぶると操作性が悪い。
いかがだったでしょうか?
上記小技を多用しすぎると、ユーザーの使い勝手も悪くなり、閲覧中にストレスが溜まりやすくサイト離脱率が上がる可能性があるので要注意です。
ただし、要所要所で使用することで本当に伝えたい情報をユーザーに的確にアピールすることができます!
他にも小ワザはたくさんありますので、気になる方はぜひ調べてみてください!

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。