運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
Web制作

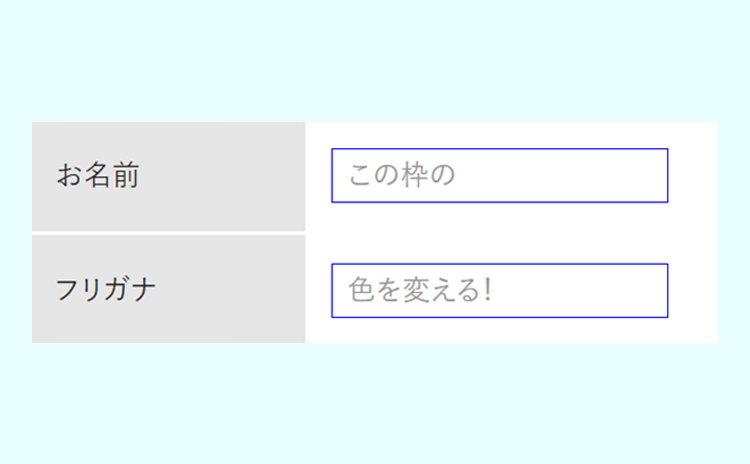
お問い合わせフォームなどの入力フォームは、入力時にカーソルを合わせると枠の色が変わります。
ブラウザにも寄りますが、chromeだと初期値が黒く太い線で表示され、かなり不格好な印象。

この枠自体はinputの疑似クラス「:focus」に「outline」というプロパティで設定されています。
CSSを設定して、好みの見た目にしてみましょう。
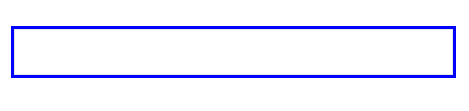
outlineプロパティはborderと同様、ショートハンドでこのように設定可能です。
input[type="text"]:focus {
outline: 2px solid #000;
}
この設定方法だとフォーム未選択時の枠に追加で外枠が表示されるようになります。
また、border-radiusをかける事は出来ないので注意です。
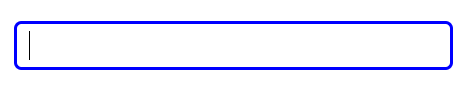
こちらの方法だと、focus時に方法①で表示されていた未選択時の枠が非表示になります。
input[type="text"]:focus {
outline: none;
border:2px solid #ff0;
}
内側のグレーの枠が消えているのがわかります。
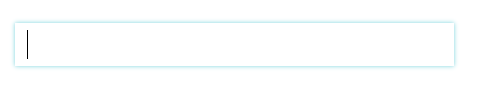
ちなみにborderではなくbox-shadowも設定可能です!
input[type="text"]:focus {
outline: none;
box-shadow: 0px 0px 3px 0px #76d3dc;
}

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。