運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
Web制作

コーディングする時に、グラデーションやドロップシャドウなど
細かく数値を設定する必要のあるプロパティを一瞬で生成してくれるツールをご紹介!

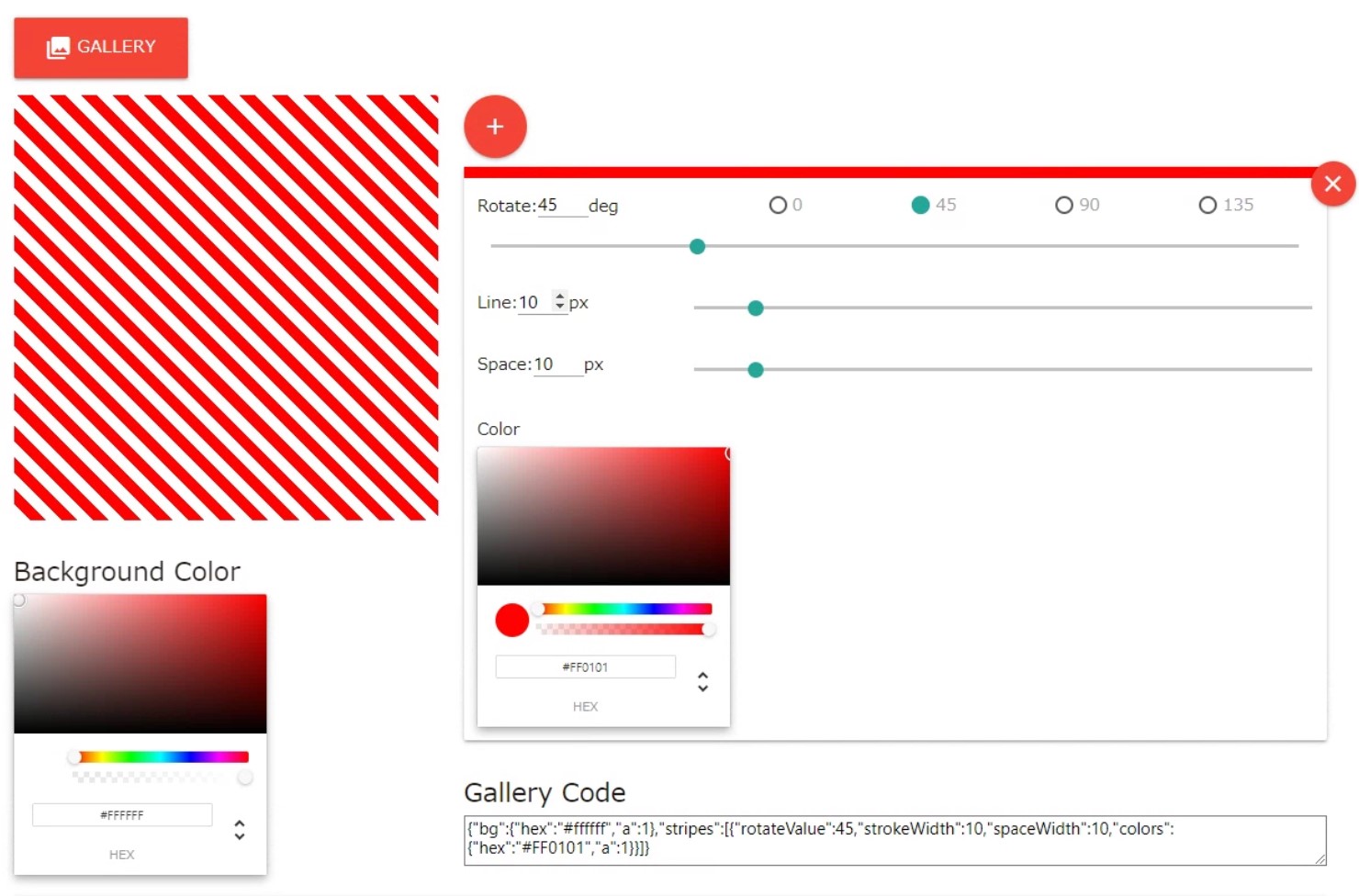
cssで書くストライプ模様を生成してくれるツールです。背景の模様などにいかがでしょうか。

こちらはグラデーションのジェネレーターです。
Photoshopと同じ感覚で操作できるのが良いポイント。

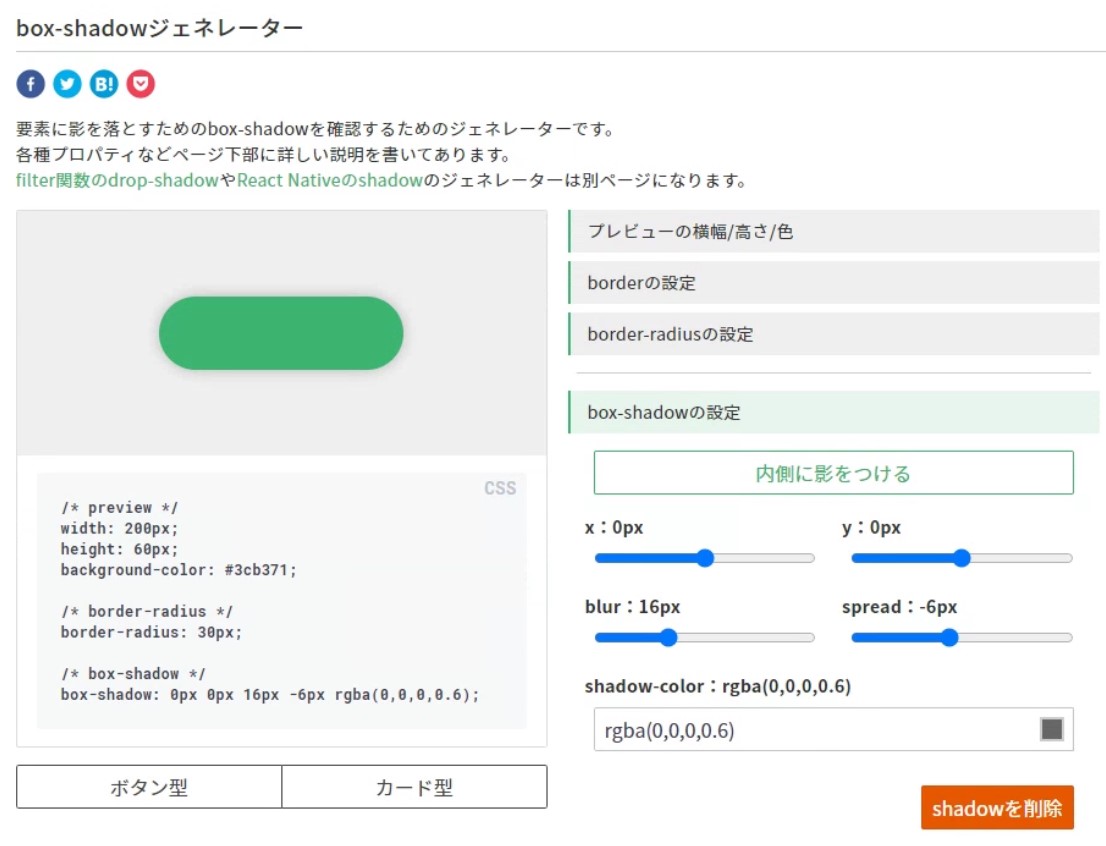
設定する数値の細かいbox-shadowプロパティも直感的に出力してくれます。
今回紹介した中では日本語のサイトなので操作もしやすいです。

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。