運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
Web制作

クリックした時に開くアコーディオンメニューを実装した時に
ワンポイント付けるだけでお洒落なアイコンアニメーションをご紹介!
HTML
<dl>
<dt class="toggle">
タイトルが入ります
</dt>
<dd>
コンテンツが入ります
</dd>
</dl>今回はdl dd dtでアコーディオンを作成し、dt(.toggle)のafterにcssでアイコンを作成します。
CSS
.toggle {
position: relative;
}
toggle:after {
content: "";
display: block;
position: absolute;
}
.toggle.active:after {
}JS
$(function () {
$('.toggle').click(function () {
$(this).toggleClass('active');
});
});JavaScriptでtoggleをクリックした時にtoggleにactiveクラスを付与させ
.toggle:afterに作成したアイコンを.toggle.active:afterで変化させます。

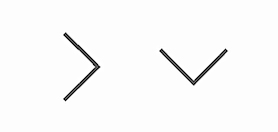
toggle:after {
content: "";
display: block;
position: absolute;
top: 35%;
right: 0;
width: 11px;
height: 11px;
border-top: 2px solid #000;
border-right: 2px solid #000;
transform: rotate(45deg);
}
.toggle.active:after {
transform: rotate(135deg);
transition: .3s;
}borderで四角形の上辺と右辺を作り、45度回転させることで右向きの矢印を作成します。
.activeが付与された時に135度回転に変更する事で
右向きの矢印が下向きになるアニメ―ションを実装しています。

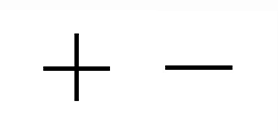
.toggle:before,
.toggle:after {
background-color: #000;
position: absolute;
width: 20px;
height: 2px;
top: 48%;
right: 20px;
}
.toggle:before {
transform: translateY(-50%) rotate(90deg);
top: 50%;
}
.toggle.active:before {
transform: rotate(180deg);
transition: .2s
}
.toggle.active:after {
opacity: 0;
transition: .1s
}.toggleに対し、beforeとafterの両方にcssの横線を設定し、
beforeに設定した線だけ横に90度回転して縦線にする事でプラスを作成しています。
さらにactive付与時に、beforeの縦線を回転させ横線に。
afterの横線はopacity:0; transition:0;でふわっと透明にさせる事で
プラスが回転してマイナスになるアニメーションにしています。
アコーディオンにひと手間加えるだけで華やかになるので是非試してみてください!

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。