運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
Web制作

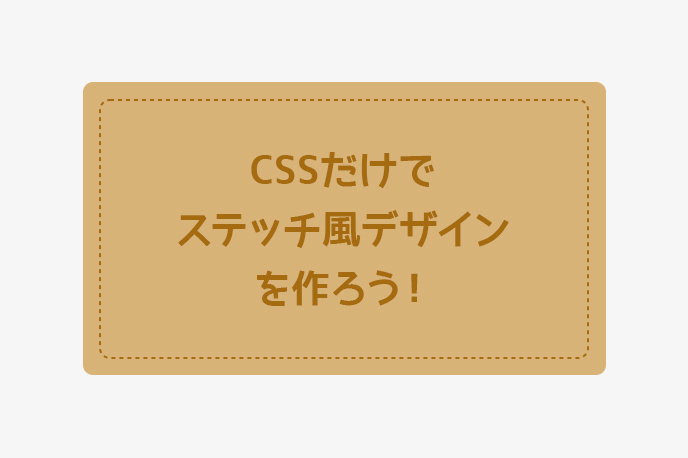
<p class="box">
CSSだけでステッチ風デザインを作ろう!
</p>※必要なコードのみ記載しています。数値・色指定は任意で変えて下さいね!
p{
padding: 50px;
background: #d8b378;
border: 2px dashed #a56b10;/* ステッチ部分 */
border-radius: 10px;
box-shadow: 0 0 0 15px #d8b378;/* borderより外のフチ部分 */
}
Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。