運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
Web制作

LPで最も重要だと言われている「ファーストビュー」をデザインのポイント・考え方を紹介しましたが、
今回はコンバージョンエリアについての改善方法・改善案をご紹介しようと思います。
目次
コンバージョンエリアとはLPを訪れた訪問者に起こしてもらいたい行動を促すためのエリアです。
LPの長さによっても変わってきますが、3個~5個くらい配置することが多いです。
訪問者が購入やお申し込みをするフォームへ誘導する重要な要素になりますので、この部分の改善がコンバージョン率のアップに有効な施策になります。
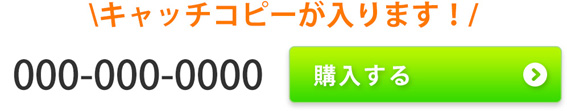
下記4つが基本的な構成要素となります。
①ボタン要素
②キャッチコピー
③電話お問い合わせ
④商品写真(ショッピングサイトの場合)

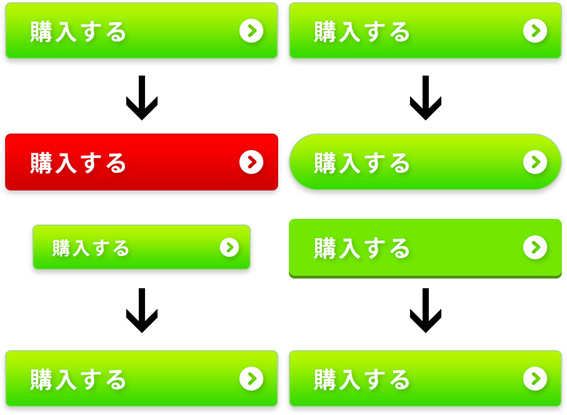
もっとも有名な方法が色の変更です。
コンバージョンボタンは「緑」を使用しているLPが多くあります。
しかし、緑が必ずしもいい結果になるとは限りません。LP全体でボタンが目立つか、ボタンとして認識されているかが重要なポイントになります。
また、形の変化も改善のポイントになります。
①ボタンのサイズを大きくする
②角丸にする
③シャドーを付ける
デザインのテイストやターゲットによって変更すると効果的です。

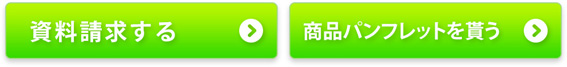
ボタン内に記載するテキストを変更することによって、訪問者がどのようなアクションが出来るか理解しやすくなります。
例)資料請求する⇒商品パンフレットをもらう

ポイントとして資料とは何の資料なのか具体的に記載すると効果的です。
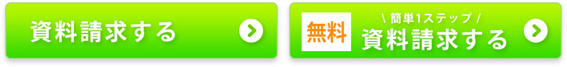
アクションのハードルを下げる為に一言追加する方法です。
例)「簡単1ステップ」「無料」などを追加

「簡単に終わる」や「メリットがある情報」を追加するといいでしょう。
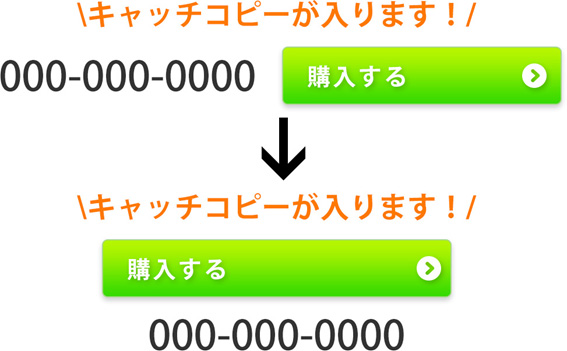
電話番号や写真などを横並びにしているデザインの場合、左右を入れ替えたり、上下にしたりすることによって、ユーザーにアクションして欲しい行動をうながしやすくなります。

基本的にLPは上から順番に読んで行ってもらい購入してもらう、という構成になっていると思います。
コンバージョンエリアのキャッチコピーが全て一緒ではあまり効果が出ません。
直前のコンテンツに連動した適切なキャッチコピーを置くとスムーズにアクションしてもらえる可能性が増します。

全体のバランスや流れを考慮して場所の変更や数を増やしてみるのも効果的です。
多すぎると、うるさく感じるので注意が必要です。
いかがでしたでしょうか?コンバージョン率が悪いからと言ってLPを大きく変更すると、時間もお金もかかってしまいます。
今回紹介したコンバージョンエリアの改善は、どれも簡単な変更です。
とりあえず、「わるいなぁ」と感じたらまず試してみてはいかがでしょうか?

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。