運用型広告
Google・Yahoo!のリスティング広告はもちろん、Facebook・Instagram・LINE・XなどのSNS広告も運用が可能です。
お役立ち

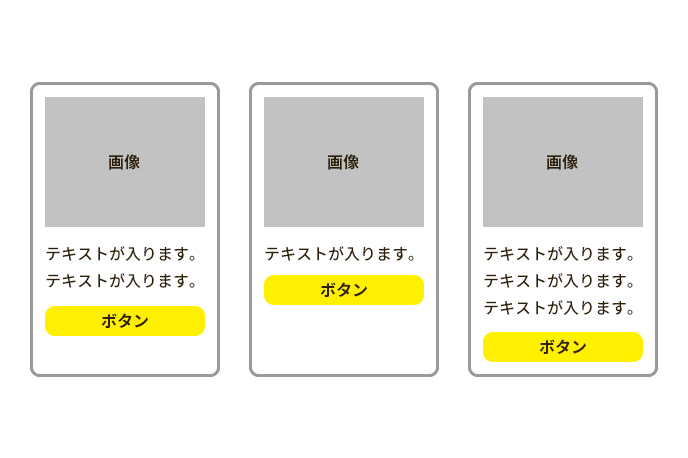
↑上のようなレイアウトはデザインをする上でよく利用しますよね?
しかし、何も考えずにcssで指定していくとすると↓下のような状態になるのではないでしょうか?

そこで、今回はコンテンツの高さに関わらず、ボタンを最下部に配置するCSS小技をご紹介します。
まずはベースとなるテストコードから。
下記コードのレイアウトを行っていくと仮定しています。
<ul>
<li>
<figure>
<img src="sample.img" />
</figure>
<p>テキストが入ります。テキストが入ります。</p>
<p class="btn">
<a href="">
ボタン
</a>
</p>
</li>
<li>
<figure>
<img src="sample.img" />
</figure>
<p>テキストが入ります。</p>
<p class="btn">
<a href="">
ボタン
</a>
</p>
</li>
<li>
<figure>
<img src="sample.img" />
</figure>
<p>テキストが入ります。テキストが入ります。テキストが入ります。</p>
<p class="btn">
<a href="">
ボタン
</a>
</p>
</li>
</ul>
ul {
display: flex;
justify-content:
space-between; /* 均等配置 */
}
li {
display: flex;
flex-direction:
column; /* 縦積みする */
}
.btn {
margin-top: auto;
}(※↑デザインに関するCSSは省略しています。)
いかがだったでしょうか?
今回のポイントは3点!
➀<li>に「display: flex;」を指定してflexアイテムにする。
②<li>に「flex-direction: column;」を指定して、横並びになっているコンテンツを縦積みする。
③ボタン(.btn)に「margin-top: auto;」を指定!コンテンツの高さに関わらず、ボタン要素が最下部に配置されるようになります。
Flexのちょっとしたポイントを抑えて、マークアップの効率化を目指してみましょう!

Webマーケティングにおけるパフォーマンス改善のための資料がダウンロードできます。