デザイン
2021.07.29
【CSS】たった1行でラジオボタンやチェックボックスの改行を調整する
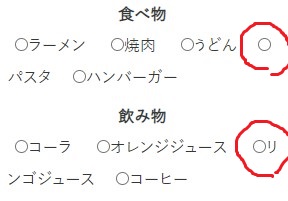
ラジオボタンやチェックボックスの作成時
このような状態になった事はありませんか?

途中で改行されて何のボタンだか分からない!!!!
実はこれ、css1行で解決できちゃいます。
案①display:inline-block;
label {
display:inline-block;
}labelで一つの塊として見てくれるので、ラジオボタンの途中で改行される心配がなくなります。
案②white-space: nowrap;
label {
white-space: nowrap;
}折り返し禁止の「white-space: nowrap;」を追加するだけでOK!
こちらもlabelで一つの塊として見てくれるようになります。
ただしこれらは
<label><input type="radio" name="食べ物" value="ラーメン">ラーメン</label>このようにinputタグとテキストがlabelタグの中に入ってる状態でのみ有効です!
この記事に関連するタグ
正しい効果測定は、正しい計測設定から!Googleアナリティクス設定項目チェックシート(無料)
リスティング・Googleアナリティクス・ホームページ・ランディングページなど
Webマーケティングのことなら何でもご相談ください
株式会社マイティーエースでは、様々なWeb広告・Webマーケティングなど
お客様に合ったご提案しています。
興味をお持ちいただけた方は、まずは気軽にご相談ください。







