デザイン
2021.09.04
flexとcalcで簡単カード作成
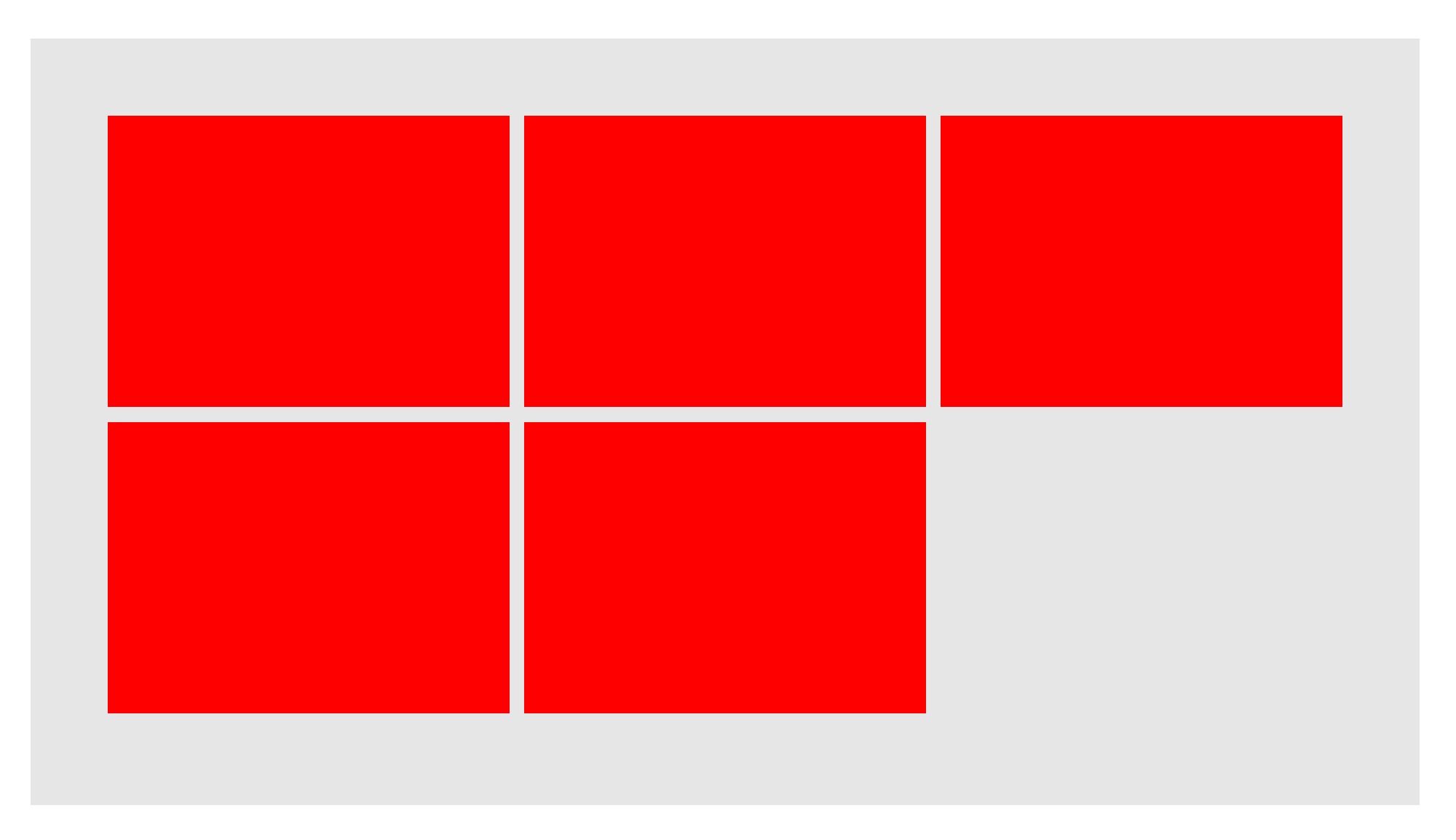
今回はこんな感じのレイアウトを、display:flex;とcalcで簡単実装します!

基本のHTML
<div class="flex box">
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</div>CSS
.box {
width: 980px;
}
.flex {
display: flex;
align-items: flex-start;
flex-flow: wrap;
}
.card {
width: calc((100% - 20px) / 3);/*px部分はmargin-rightの合計値で*/
height:250px;
margin-right: 10px;
margin-bottom:10px;
background-color: #f00;
}
.card:nth-of-type(3n) {
margin-right: 0;/*右端に来る箱だけ右側の余白を消す*/
}ポイントは、カードとなるcalcを使用した
width: calc((100% – 20px) / 3);の部分!
cardを並べる親要素の箱100%から
「並べたときに、cardの間に作る余白の合計を引いて」「3等分」した時の数値を自動で計算してくれるので
余白の合計と並べたいcardの数を入れるだけでOKです。
カードを収納する箱の幅さえ決まっていれば、カード一つ一つの幅を指定する必要が無いため
計算の手間が省け便利です◎
この記事に関連するタグ
正しい効果測定は、正しい計測設定から!Googleアナリティクス設定項目チェックシート(無料)
リスティング・Googleアナリティクス・ホームページ・ランディングページなど
Webマーケティングのことなら何でもご相談ください
株式会社マイティーエースでは、様々なWeb広告・Webマーケティングなど
お客様に合ったご提案しています。
興味をお持ちいただけた方は、まずは気軽にご相談ください。







