デザイン
2021.09.04
コーディングを早くするCSSジェネレータツール3選
コーディングする時に、グラデーションやドロップシャドウなど
細かく数値を設定する必要のあるプロパティを一瞬で生成してくれるツールをご紹介!
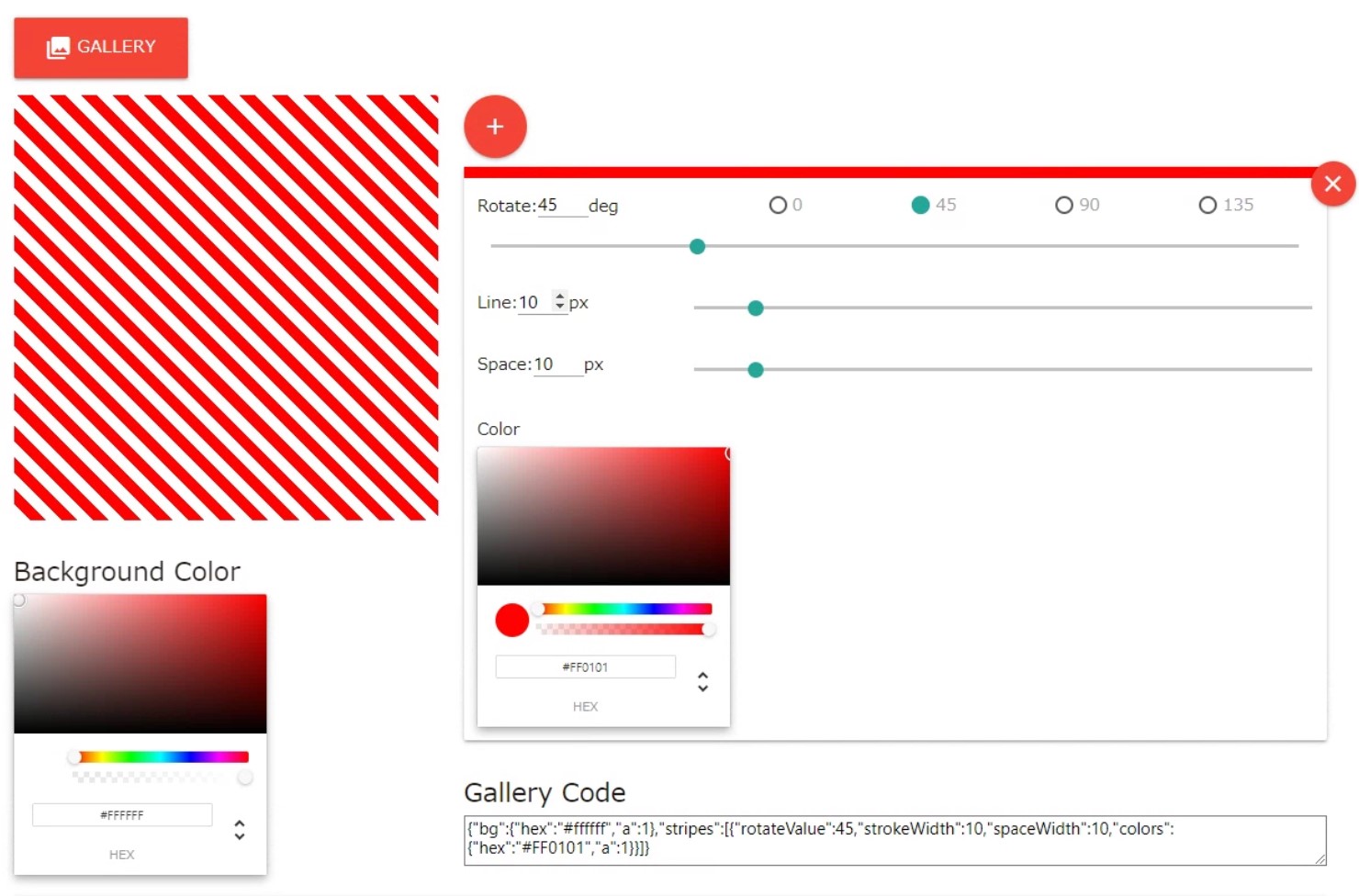
CSS STRIPE GENERATOR

cssで書くストライプ模様を生成してくれるツールです。背景の模様などにいかがでしょうか。
Ultimate CSS Gradient Generator

こちらはグラデーションのジェネレーターです。
Photoshopと同じ感覚で操作できるのが良いポイント。
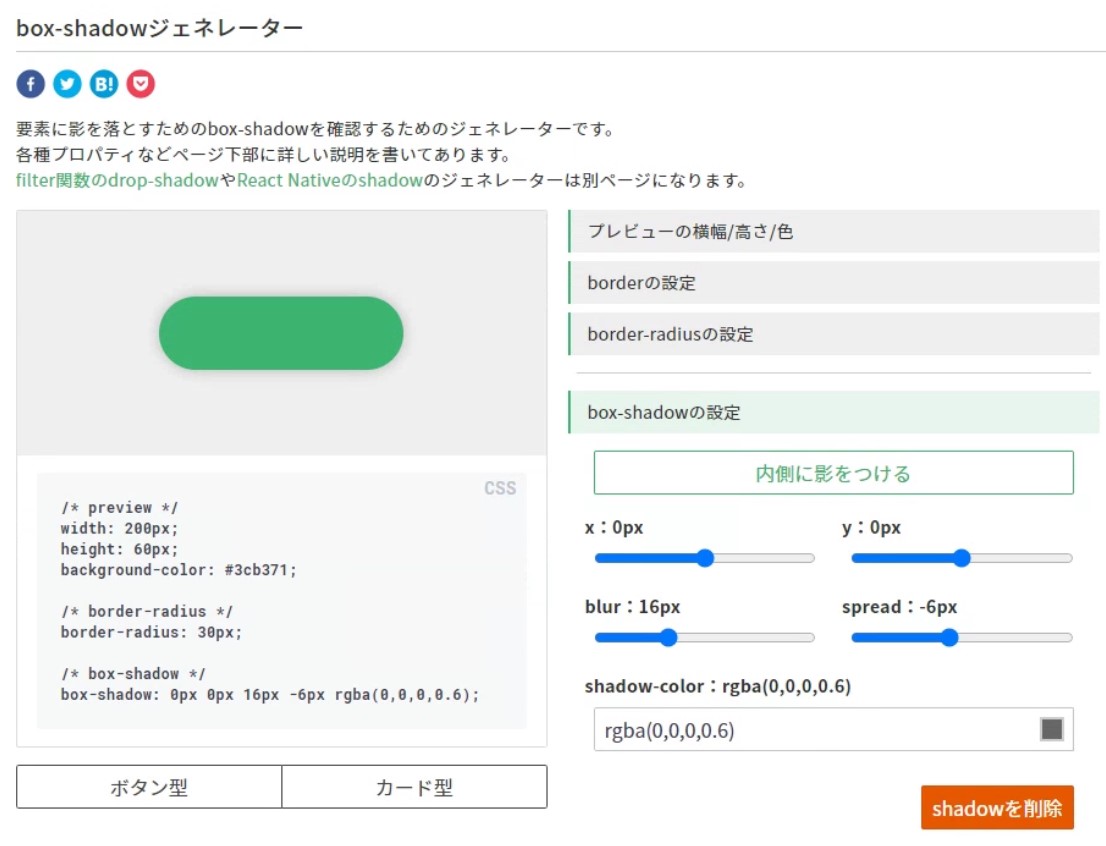
box-shadowジェネレーター

設定する数値の細かいbox-shadowプロパティも直感的に出力してくれます。
今回紹介した中では日本語のサイトなので操作もしやすいです。
この記事に関連するタグ
正しい効果測定は、正しい計測設定から!Googleアナリティクス設定項目チェックシート(無料)
リスティング・Googleアナリティクス・ホームページ・ランディングページなど
Webマーケティングのことなら何でもご相談ください
株式会社マイティーエースでは、様々なWeb広告・Webマーケティングなど
お客様に合ったご提案しています。
興味をお持ちいただけた方は、まずは気軽にご相談ください。







